The post you create on Facebook will immensely affect your perception of your brand. You can represent a blog post on Facebook with an image, link, and title. The main problem occurs when you will not get the correct preview of those posts through Facebook. In order to solve the auto-generated preview problems offer by Facebook, you can make the use of the Facebook Debugger tool.
Facebook debugger is a powerful Facebook tool that will allow you to see what information Facebook uses. So, if you are a publisher or in a marketing professional, then you will definitely know what Facebook debugger is used for?
This beneficial tool also used to scrape the URL of your blog or your web page. The cache created by Facebook will depend on the Schema metadata as well as the open graph. This cache is stored for about 30 days if you publish any blog or post on Facebook. This amazing tool will allow you to see your website from the Facebook point of view.
So, in this article, we are going to discuss a full guide on the Facebook debugger tool. We will walk through the Debugger tool in a step by step process so that it will help you to adjust your images, view, and other elements of your posts in Facebook preview.
So, let’s get started with the introduction about Facebook Link preview.
What is the Facebook Debugger tool, and what are its uses?
You can easily preview your blog that you wanted to post on Facebook. In order to do that, you need to copy the link of your post and paste it in the Facebook debugger and click the debug button to check the information accordingly.
So, if you have deleted the posts because they don’t look good, then you don’t have to do it over and over again. This is because the Facebook debugger tool will help you to preview your post for Facebook. So, now you get an idea about what Facebook debug tool is. Let’s discuss how the Facebook debugger tool works.
How does Facebook debugger tool work to preview your post links?
It scrapes the entire URL for every post and fetches the above information. Just like Google, Facebook follows this process and fetch the information that is set to Meta titles and description of the blog. The first paragraph of the article, including some initial lines, will be added while previewing the post.
The Facebook debugger tool is specially designed for developers to troubleshoot the problems with ease. This tool is becoming more handy for those who manage different social media accounts.
This is because this tool solves the problem very easily and efficiently with just one click. However, you need to write a good heading, add good images, and add a nice initial paragraph to get more views on your Facebook post.
Being a handy tool, the Facebook debugger can be used for every platform, be it a WordPress, Blogger, Ghost, and many more. As you know that Facebook debugger tool scrapes the information using Meta tags and titles and if there is no meta tags or title in the post, then it works as a Google and identifies various tags like H1, H2 in the post.
Once it fetches the information, it will create a cache file in its database and won’t delete it automatically. So, if you want to delete cache files, then you can do it manually by using a Facebook sharing debugger. In this way, the Facebook debugger tool works to scrape the feed. But, do you know the reason why Facebook not able to scrape open graph information correctly. We will tell you why.
Why Facebook not able to scrape OG information correctly?
To do this, the crawler scrapes your HTML to select the image and caption. But sometimes, it may happen that the system crawler does not work properly.
They grab the different headers for your Facebook post, or the Facebook crawler may not be able to do crawl the open graph correctly, so the information preview with title or image is not correct. Here are some of the reasons Facebook is not able to scrape open graph information correctly:
- It may happen that the cache has not been cleared, and it is taking information from the previous post.
- Using a correct size image is a big deal because if you do not use the proper size image to your Facebook blog post, then it may happen that the information does not show properly. The ideal size of the image to be shown is 1000 x 667.
- While using a properly sized image in the blog, it is also necessary to add feature images. Some people do not add any feature images while doing SEO of the blog. They just share the blog on Facebook without any featured image. So, to scrape the post properly, you must add a featured image in the blog you share on Facebook.
- Facebook is not able to scrape open graph information correctly due to the WordPress cache. Yes, this may be the reason while Facebook may not be able to grab correct information. So, it is essential that you may check your WordPress website cache also while sharing the blog on Facebook. This will help to smooth out the things.
So, we have discussed various reasons why Facebook is not able to grab the open graph image correctly. But, you should also know how you can make the use of open graph for a blog post.
Let’s get started!
How can you make the use of an Open graph for your blog post?
To add correct information on your blog post, you need to add correct length Meta titles and descriptions that will give the right information about the blog to your users. So, if you are using the WordPress platform for publishing your blog posts, then you can make the use of Yoast SEO plugin to add correct length Meta information (Meta titles and description) of your blog posts.
This will make it easy for Facebook debugger to make the use of an open graph to display the correct information. And if you want to shine on Social media platforms, then you must make the use of Facebook share debuggers.
You can make the post look according to your requirements. While you add the blog post with the right elements, then the chances of attracting your targeted audience become high. So, don’t add wrong size images and wrong Meta titles or descriptions as this will worsen your sharing process.
How can you post your blog post directly on Facebook from your WordPress website?
Every brand needs to target a large number of audiences. Due to the popularity of social media platforms like Facebook, many marketers or businesses share their information on it. Facebook does not use for personal purposes, but it is the best tool to increase your target audience.
In order to increase your potential customers, you need to share information about your services or products on a social platform like Facebook. You can share this information in the form of blogs. If you want to share your service blog made on the WordPress website, then you can make the use of the Yoast SEO plugin.

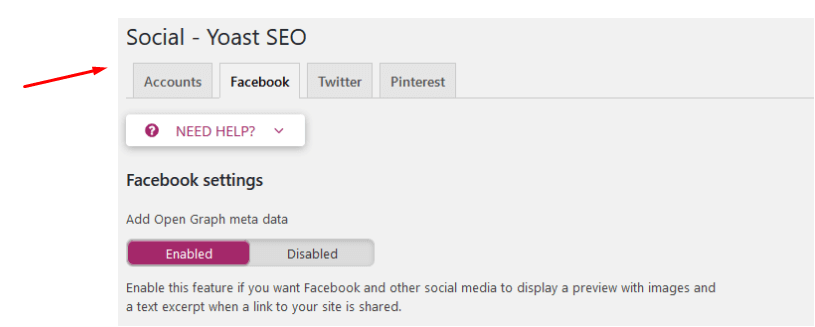
You can easily enable an open graph for your blog with the help of the Yoast SEO plugin. To do this, you need to go to Yoast SEO settings, and in the social tab, you will find an option for Facebook settings.
When you click on the Facebook tab, then you can find the option to select settings for open graph metadata for Facebook. You just enable this option, and it will automatically detect your blog’s information and share it on Facebook.
You can also make the use of custom Facebook open graph tags that you can set manually for any page or post. Now, you will get information about open graph sharing through your WordPress website.
Let’s find out how you can make the use of Facebook debugger to correct the Facebook link preview.
How can you make the use of Facebook Debugger for link preview?
Step 1: Running the Facebook debugger
Step 2: Go through the Open Graph markup once
It will give you several options for troubleshooting like the image is not available or multiple image properties are set. You will also get warning signals if your metadata is missing.
Step 3: Correct the problems
You can also make the use of an open graph object debugger to correct all the issues available in your blog post.
In this way, the Facebook debugger works and correct the link preview of your blog post you want to share on this social media site.
Conclusion
In this article, we have discussed a full guide on the Facebook debugger tool. You will get to know what it is and how you can make the use of it to correct the blog posts you share on Facebook. This is the best tool to get a preview of your blog link so that you can solve all the issues in the blog immediately. We will make sure that you will not get any issues while you make the use of this tool.